Tag Archives for actionscript
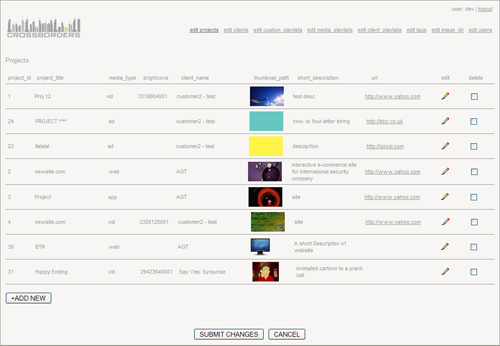
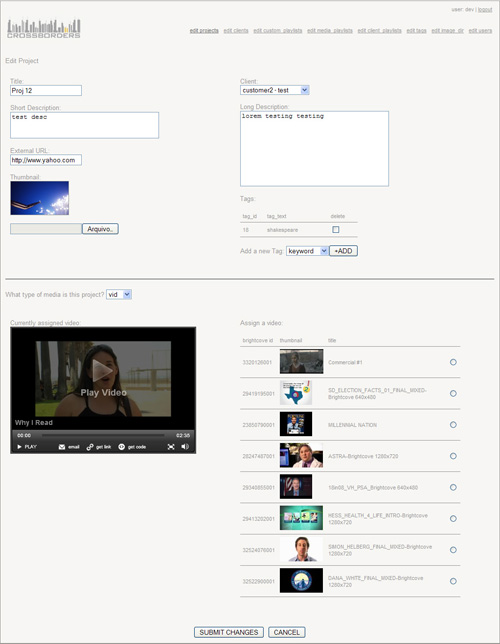
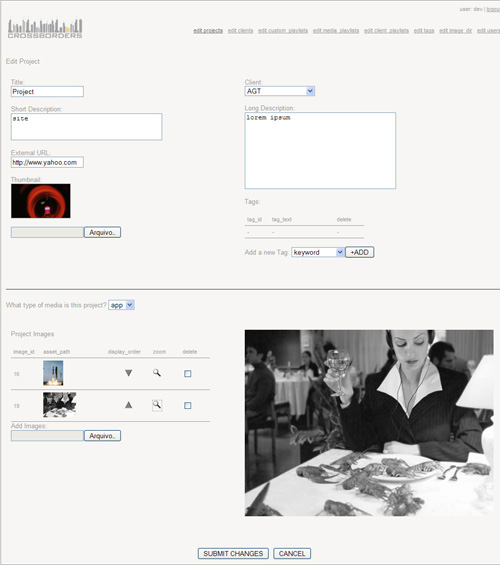
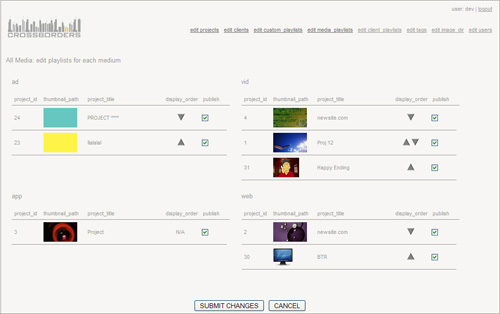
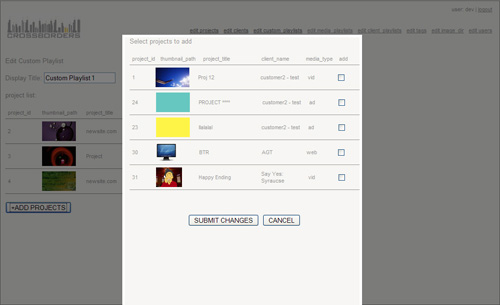
Crossborders – custom cms with flash front-end
2009crossborders.tv (now rain)
website/custom cms
PHP/MySQL backend w/custom DB, XML output for interpretation by flash front-end, Brightcove for video service, though the client insisted on implementing Brightcove in a way tha bypassed the API’s and was never intended (oh if I had a nickel…).
Brightcove videoplayer accessibility plugin
Q2 2014Javascript/Actionscript solution to Brightcove player accessibility problems
DOWNLOAD SRC
When I wrote this, Brightcove did have an “Accessible” template – which was not even remotely accessible. Accessible means I should be able to navigate the web page/application with my eyes closed, using only the keyboard, and access the same content in as smooth and efficient an experience as a visually-equipped user.
This solution isn’t perfect – I still received complaints from users about tab-accessibility inconsistency and video control button labels not changing on toggle, which I couldn’t control without access to the video src. Ultimately, we decided to move off of Brightcove as a video solution, but if you’re stuck with it, this will help significantly.
Tabbing into and out of Flash objects embedded on an HTML page is a common problem — if you can’t tab into an embedded application, it doesn’t exist to any user using a screenreader. The solution I stitched together uses a Class from Adobe to setup the tab ordering of clickable elements within the swf, in combination with some javascript by Richard England to handle focus into and out of the swf.
1. Create the swf that will become your custom Brightcove plugin. This is an empty .swf which, upon being added to the stage, will explore the heirarchy of the swf into which is has been imported, find the video controls, will pass those to the SWFFocus class. Below isthe Document class of your .fla.
package { import com.adobe.swffocus.SWFFocus; import flash.accessibility.AccessibilityProperties; import flash.accessibility.Accessibility; import flash.display.Sprite; import flash.events.Event; // import com.richardengland.utils.Tabbing; import flash.display.DisplayObjectContainer; import flash.display.DisplayObject; import flash.utils.getDefinitionByName; import flash.utils.getQualifiedClassName; public class SWFFocusFix extends Sprite { public function SWFFocusFix() { if (stage) { init(); } else { addEventListener(Event.ADDED_TO_STAGE, init); } } private function init(event:Event = null):void { trace("SWFFocusFix.init"); var player:Object = parent; var counter:Number = 0; var buttonContainer:Object; while (player.parent) { for (var i:uint = 0; i < player.numChildren; i++) { var child:DisplayObject = player.getChildAt(i); var childClass = getQualifiedClassName(child); if (childClass.indexOf("BEMLContainer") != -1) { //then this is where we want the tabbing focus to be buttonContainer = child; } } player = player.parent; counter++; if (buttonContainer) { break; } } traceDisplayList(DisplayObjectContainer(player)); if (player) { trace("Found player.stage! | " + player.stage); if (player.stage) { if (hasEventListener(Event.ADDED_TO_STAGE)) { removeEventListener(Event.ADDED_TO_STAGE, init); } /* if (buttonContainer) { var tabbing = new Tabbing(DisplayObjectContainer(buttonContainer)); } */ if (buttonContainer) { SWFFocus.init(buttonContainer.stage); } } } else { if (stage) { trace("Using local stage."); SWFFocus.init(stage); } } } private function traceDisplayList(container:DisplayObjectContainer, indentString:String = ""):void { var child:DisplayObject; for (var i:uint=0; i < container.numChildren; i++) { child = container.getChildAt(i); if (child.accessibilityProperties) { trace(child.accessibilityProperties.name, child.accessibilityProperties.description ); } trace(indentString, child, child.name); if (container.getChildAt(i) is DisplayObjectContainer) { traceDisplayList(DisplayObjectContainer(child), indentString + " "); } var childClass = getQualifiedClassName(child); //adjustment for the closedCaptions BG //if (child.name == "instance137" && childClass.indexOf("GlowingButton") != -1) { if (childClass.indexOf("GlowingButton") != -1){ if (getQualifiedClassName(child.parent.parent.parent).indexOf("CaptionControls") != -1){ trace("******* removed child " + child.name); //child.parent.removeChild(child); child.alpha = 0; } } } } } }Read More →
Fedex Sustainability splash animation
2010Atmosphere BBDO
Flash Splash & Navigation Header HTML, CSS, AS3, MVC Framework, XML Driven; No Papervision – 3D done with native AS3 3D transforms
Clouds on this one were interesting. Started with a Flint particle system, which, while lovely, bogged down the animation everywhere else.Same issue with Perlin noise clouds. Switched to video. better. Browsed a few hundred cloud clips without finding anything the CD liked as much as the flint clouds. SO, rendered the Flint particles from Flash to Quicktime, converted to .flv to be played via netstream. In retrospect another solution (which might prove quicker) might be going into AE and pinch-distorting a couple cloudscape video layers.
flash & CSS paragraph spacing
I still can’t believe margin-top and margin-bottom aren’t supported, but whatever. Here’s a hack.DOWNLOAD SRC
How it works:
The method you’ll need to modify is setCSS(_css : StyleSheet); For each paragraph style in your XML, call setLineSpacing(_pTag : String, _pSpacing : Number = 0), passing the opening tag of your xml paragraph, and the amount of space, in points, you want above it. The actionscript runs through your xml and prepends a <spacer> tag with fontSize styled to the points specified.
MyTextField.as
package com {
import flash.text.AntiAliasType;
import flash.text.StyleSheet;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
import flash.text.TextFormat;
public class MyTextField extends TextField {
private var initCopy : String;
private var modifiedCopy : String;
private var tags : Array;
public function MyTextField(_s : String, _w : Number = 0, _h : Number = 0) {
//trace(‘MyTextField: ‘ + (s));
initCopy = _s;
modifiedCopy = (_s);
if(_w) {
width = _w;
wordWrap = true;
}
if(_h) {
height = _h;
wordWrap = true;
}
antiAliasType = AntiAliasType.ADVANCED;
selectable = false;
autoSize = TextFieldAutoSize.LEFT;
embedFonts = true;
multiline = true;
htmlText = _s;
mouseEnabled = false;
//border = true;
}
override public function setTextFormat(_format : TextFormat, _beginIndex : int = -1, _endIndex : int = -1) : void {
//trace(‘setTextFormat: ‘ + (format.font));
if(_format.italic && !embedFonts) {
htmlText = text + ” “;
}
super.setTextFormat(_format, _beginIndex, _endIndex);
defaultTextFormat = _format;
}
public function setCSS(_css : StyleSheet) : void {
styleSheet = _css;
setLineSpacing(“<pa>”, 5);
setLineSpacing(“<pa class=\”style1\”>”, 10);
setLineSpacing(“<pa class=\”style2\”>”, 20);
htmlText = modifiedCopy;
}
private function setLineSpacing(_pTag : String, _pSpacing : Number = 0) : void {
if (!tags) {
tags = [];
}
tags.push(_pTag);
var _copyElem : Array = modifiedCopy.split(_pTag);
var _newCopy : String;
if (!styleSheet) {
styleSheet = new StyleSheet;
}
var _spacerID:String = “spacer” + tags.length;
var _sTag : String = (“<“ + _spacerID + “> </” + _spacerID + “>” + _pTag);
_newCopy = _copyElem.join(_sTag);
styleSheet.setStyle(_spacerID, {fontSize:String(_pSpacing + “px”), fontFamily:“Arial”});
modifiedCopy = _newCopy;
}
public function shrinkToFit(_w : Number) : void {
while(width > _w) {
scaleX -= 0.1;
scaleY = scaleX;
}
}
public function truncate(_maxWidth : Number = 200, _maxLines : Number = 1, _ellipsis : Boolean = false) : String {
multiline = true;
wordWrap = true;
width = _maxWidth;
//for some reason it does not work unless width gets (evaluated)… weird!
width = (width);
var _newCopy : String = (htmlText);
while(numLines > _maxLines) {
_newCopy = _newCopy.slice(0, _newCopy.length – 2);
htmlText = _newCopy;
setTextFormat(getTextFormat());
}
if (_ellipsis) {
_newCopy = _newCopy.slice(0, _newCopy.length – 3);
_newCopy += “…”;
htmlText = _newCopy;
setTextFormat(getTextFormat());
}
return _newCopy;
}
public function toTitleCase() : String {
var _words : Array = text.split(” “);
for (var i : int = 0;i < _words.length; i++) {
var _word : String = _words[i];
var _newWord : String = _word.charAt(0).toUpperCase() + _word.substr(1, _word.length – 1).toLowerCase();
_words[i] = _newWord;
}
text = _words.join(” “);
setTextFormat(getTextFormat());
return (text);
}
}
}
<?xml version=“1.0” encoding=“UTF-8”?>
<content>
<page><![CDATA[
<pa>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam malesuada elit nec elit luctus aliquam. Nullam a purus ante, quis feugiat leo. Vivamus a quam suscipit tellus vehicula posuere at eu augue.</pa>
<pa class=”style1″>Suspendisse varius fermentum tellus, pharetra luctus velit imperdiet id. Vestibulum fermentum, lorem a facilisis fringilla, turpis est aliquam massa, vel accumsan urna augue vel orci.</pa>
<pa class=”style2″><span class=”ital”>Curabitur tellus quam</span>, pretium vitae commodo quis, ultricies ut velit. Praesent id quam non ante bibendum mattis. Aenean ut sem vitae arcu tincidunt dapibus at at arcu.</pa>
<pa>Integer ut erat nulla, placerat blandit quam. Vivamus id molestie ligula.</pa>
<pa>Curabitur tellus quam, pretium vitae commodo quis, ultricies ut velit. Praesent id quam non ante bibendum mattis. Aenean ut sem vitae arcu tincidunt dapibus at at arcu.</pa>
<pa class=”style2″><span class=”strong”>Fusce scelerisque </span><br/>turpis ac mauris sodales id dignissim enim lobortis. Sed aliquet, ligula non laoreet adipiscing, velit quam placerat quam, sit amet ultrices massa ante nec augue.</pa>
]]>
</page>
</content>
Happy Holidays from Team Chemistry – greeting card service
2010www.happyholidaysfromchemistry.com
GHG – Grey Healthcare
MVC AS3 Framework
WCF back-end, XML static data content
Role: front-end – AS3/AJAX Development
Users are invited to create a snowflake with thew drawing tool, attach a message, and send to a friend/colleague. The recipient receives and email bringing them to the site, where their unique snowflake and message are displayed. Snowflakes are public and users can rollover to see other messages that have been sent.
I think the most interesting aspect of this was how we went about storing the snowflake data; Initially I created a test that saved out a PNG bitmap of the snowflake to be downlaodded later. The back-end folks didn’t like the number of potential database calls & http requests (rolls eyes) so what I ended up doing was defining each snowflake as a XML list of shapes with scale, rotation, x-loc & y-loc attributes. This got passed to the REST service via flash and stored in the DB. When retrieving the user’s snowflake later, flash was setup to parse the XML and recreate the snowflake with library vector shapes
Chevron ECOnomics Touchscreen
2009Touchscreen Kiosk application for ECO:nomics conference, Santa Barbara, CA
Continuity Worldwide
AS3, HTML, XML


This was a touchscreen kiosk developed for Chevron using Helios’ projector & touchscreen system. 4 projectors each projecting a swf, I was responsible for the content – 3 different content-type loaders which react & load appropriate swfs/flvs/imgs based on what they find in their associated xml. Another dev did the larger projected background swf & the scrolling drag-n-drop ‘shell’ into which content loads. Video is probably going to be slow here – was compressed for local loading.
Lexus – The New IS microsite
2005www.theNewIS.com
Venice Consulting Group
Developed using Adobe Flash & Zoomifier plug-in by Zoomify
This was a viral marketing campaign launched in September 2005 for Lexus’ latest luxury model, the IS. While providing users with product information via an interactive flash interface, the site offered users the opportunity to upload their own photos to be incorporated into a mosaic image of the IS. If desired, the images could also be displayed on the Reuter’s Jumbotron in Times Square, and a photo of the displayed image taken at the time of broadcast to be emailed to the user. Developed by a team of 6 developers.
Martha Stewart – Products microsite
2008products.marthastewart.com
Continuity Worldwide
Flash microsite
AS3, pureMVC framework, url routing with swfAddress, Omniture for tracking. Team of 3 developers
The most interesting aspect of this one was the initial animation populating the product pages, using Flash’s drawing API. Simply using trig equation easing on the tweening of the points that made up the corners of each white-outlined square resulted in a very elegant but simply achieved 3D effect.
rotatable draggable MCs
2007Click and drag the polaroid to move it, click and drag a corner to rotate it.
| High Strung – Photo courtesy of Patricia Bower & Rodolfo Baras) |
DOWNLOAD SRC
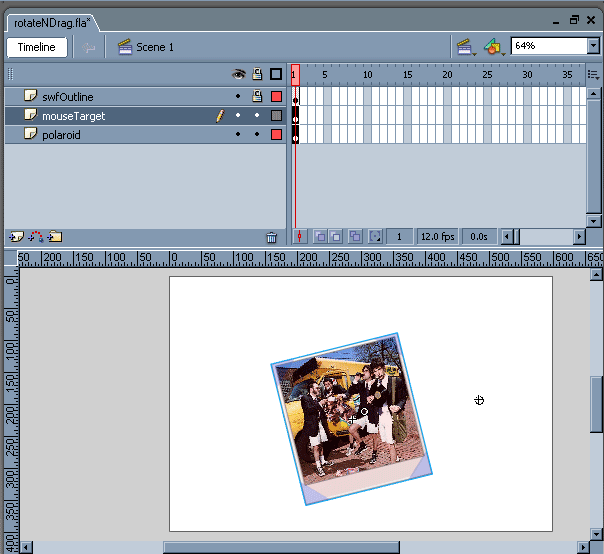
1. _root Setup>
On the _root level we have a polaroid of the band High Strung, which we want the user to be able to move & rotate. In the .fla, the name of this movieclip is "polaroid." Also on the _root level is a small transparent movieclip, called "mouseTarget" which will assist in the rotation functions.

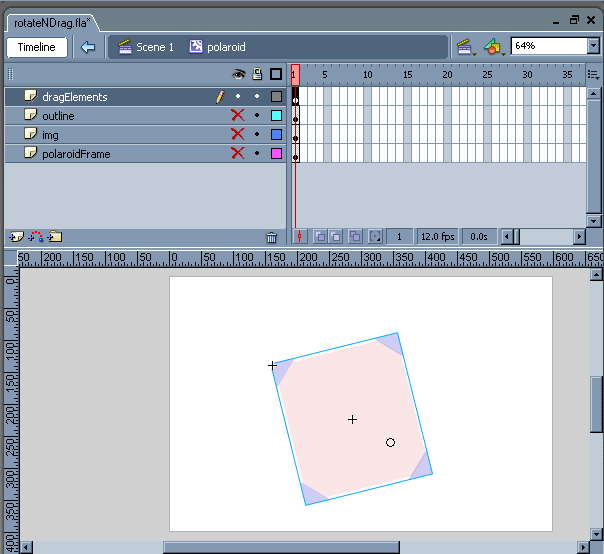
2. polaroid>
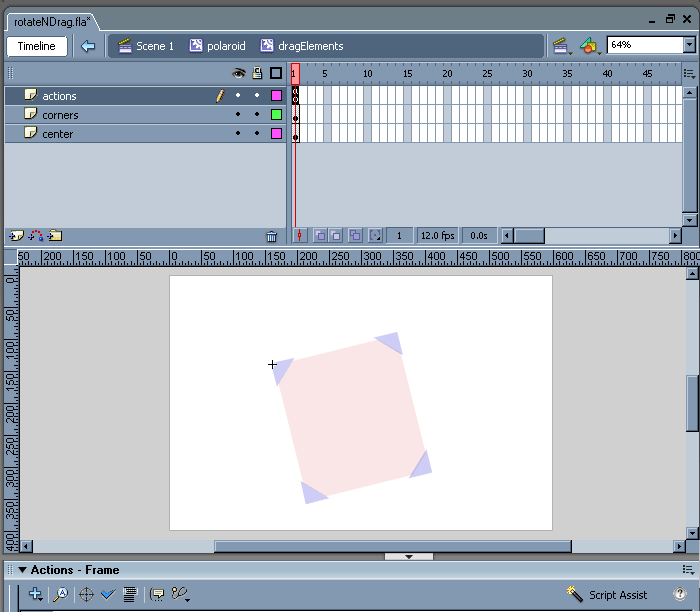
Within the "polaroid" mc is the mc "dragElements" which contains the Actionscript and Shapes used for ‘hotspots.’ If you’ve multiple objects you want the user to drag and rotate, simply duplicate this clip and place it within each MC on the top layer & level.

There are plenty of ways one can approach defining one’s interactive areas; in this case. when the user clicks and drags the corner shapes, which are contained within their own MC, the rotating functions will be called. When they click and drag over the central square, they’ll be able to drag the polaroid about on the stage with a startDrag().
Below right is an explanation of the Functions.
 |
|||||||||||||||||||||||||||
|
Dragging A typical startDrag(), but because the object can be rotated, its absolute width and height are constantly changing, which is why the startDrag limits must be defined each onPress() Rotating In order to rotate the object based on the user’s cursor movement, we need to find the starting angle between the cursor and object origin when the user first clicks, and then calculate the change in that angle as the user moves the cursor clockwise or counter-clockwise. This is accomplished with the function getCurrentAngle(). Dust off your trig
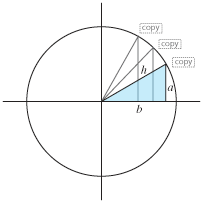
Because the difference in x and y provide us with the opposite and adjacent legs, we’ll go with an inverse tangent function.
getEdges() The edges of the parent object change with rotation, so to keep it within the borders of the stage this function will be used in a couple places to grab the x & y values of those edges. Start Rotating! When the user rolls over the corners, a startDrag() is applied to the the mouseTarget mc on the _root level, who’s x & y location will be used in the getCurrentAngle() function. When pressed, the initial angle from cursor to center is calculated with getCurrentAngle(), and an onEnterFrame is set up to do so continuously, then rotate the object appropriately based on the difference, while ensuring with a conditional statement that the objects edges are within the boundaries of the initially defined stage. onRelease, the onEnterFrame is nullified, and a new one set up to take care of any remaining overlap (in case the user yanks a corner of the object to outside of the stage limits and lets go of the mouse). onRollout, the mouseTarget on the _root.level no longer gets dragged, until the user rolls over another corner. |
Sprite – Spark Movie Director
2010AKQA
Facebook Application
AS3 development, team of 4 devs
MVC Framework
XML Driven except for dynamic content using FB API
Facebook users can select characters, settings and plots to create their own animated short films (which in actuality meant selecting one of a few hundred pre-rendered permutations, alas). Users can manage & share films, create playlists, watch the films of others, view behind the project scenes. The sister app was a mixer that allowed users to create their own music from a selection of samples.
Something I recall as rather neat about this one was having to come up with smart textfields that would stretch/grow/re-center/truncate/append to handle user-input of unknown length in various languages.
Symbion – Holiday card
2007Symbion Power
Animated Holiday Greeting Card
Role: concept dev, character animation, scripting for motion & interactivity, XML/CSS, Flash CS3, Illustrator.
I think the most interesting aspect of this one was shooting myself climbing up a ladder in order to get a rotoscoping reference.
wrapping dynamic text to a curve
Short and sweet, but I’ve seen it come up on a couple of projects to stump others and myself. And really, it’s not that daunting when armed with a few right triangles and the good ol’ Pythagorean theorum.
DOWNLOAD SRC
If you want to wrap a block of text to a curve, this isn’t quite the tutorial you’re looking for, though the same principles apply – you’ll have to figure out the maximum width of each line, split the copy into an array, and loop through it creating textfields and checking their textWidth to determine where the linebreaks should occur. Additionally, you might also check out gskinner’s textflowpro.
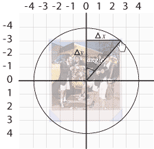
 The trick is thinking of the curve as part of a circle, and then looking at the x/y location of the TextField or Object as 2 legs of a triangle whose hypotenuse is the radius of that circle.
The trick is thinking of the curve as part of a circle, and then looking at the x/y location of the TextField or Object as 2 legs of a triangle whose hypotenuse is the radius of that circle. Which means that if we know the radius to be a constant, and we know the y-location which presumably updates incrementally, then we can easily solve for the x-location using:
var list:Array = new Array("alpha", "bravo", "charlie", "delta", "echo", "foxtrot", "golf", "hotel", "india", "juliet", "kilo", "lima", "mike", "november", "oscar", "papa", "quebec", "romeo", "sierra", "tango", "uniform", "whiskey", "x-ray", "yankee", "zulu");
var curveCategories:Array = new Array();
var textForm = new TextFormat;
textForm.font = "Helvetica";
textForm.size = 10;
textForm.align = "left";
textForm.color = 0x777777;
//set init location vars
var xLoc : Number = 0;
var yLoc : Number = 15;
var yIncrement : Number = 17;
for (var i : Number = 0; i < list.length; i++) {
//create textfield
curveCategories[i] = new TextField;
curveCategories[i].htmlText = list[i];
curveCategories[i].embedFonts = true;
curveCategories[i].autoSize = "left";
curveCategories[i].setTextFormat(textForm);
//calculate x based on y and radius of circle
var r : Number = 250;
var originY : Number = 260;
var originX : Number = 20;
var legVert : Number = Math.round(Math.sqrt(Math.pow(originY – yLoc, 2)));
var legHoriz : Number = Math.round(Math.sqrt(Math.pow(r, 2) – Math.pow(legVert, 2)) + originX);
curveCategories[i].y = yLoc;
curveCategories[i].x = legHoriz;
curveCategories[i].alpha = 1;
//update y
yLoc += yIncrement;
//animate/add to stage
TweenLite.from(curveCategories[i], .4, {alpha:0, x:legHoriz+30, delay:.1 * i});
addChild(curveCategories[i]);
}
viagra.com interactive video modules
2007viagra.com
CDMi Connect
Interactive video modules
Flash 8, Hitbox Tracking; Poll database by Pointroll
One of several interactive modules I worked on for Viagra.com; 4 possible different video/polling experiences using the same SWF, dependent on variables passed in via SWFObject.







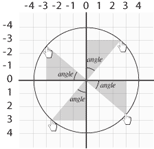
 If
the angle we’re trying to define can be considered
1 of the non-right angles in a right triangle, we
can use the difference in x and y to find its value.
The change in x & y are initially set to positive
in getCurrentAngle() for the purpose of the equation.
If
the angle we’re trying to define can be considered
1 of the non-right angles in a right triangle, we
can use the difference in x and y to find its value.
The change in x & y are initially set to positive
in getCurrentAngle() for the purpose of the equation. Knowing which value to plug into the opposite or
adjacent variables is dependent on which quadrant
the triangle resides. There are 4 quadrants, thus
4 possible orientations of this triangle, thus 4
conditional cases in the function determined by
the positivity or negativity of the change in x
or y. The result is converted from radians to degrees
(1 radian = 57.2957795 degrees) before the appropriate
multiple of 90 is added to get the total rotation.
Knowing which value to plug into the opposite or
adjacent variables is dependent on which quadrant
the triangle resides. There are 4 quadrants, thus
4 possible orientations of this triangle, thus 4
conditional cases in the function determined by
the positivity or negativity of the change in x
or y. The result is converted from radians to degrees
(1 radian = 57.2957795 degrees) before the appropriate
multiple of 90 is added to get the total rotation.